Functions
Functions
The Apollon functions allow you to manage the data content, select, update, remove ... but you have to set the object like var apollon in the following example:
<script>
var apollon; // <- this one
$(document).ready(function() {
apollon=$('#datatest').apollon({
// Options
});
});
</script>
And if you have more than one table, you will have apollon[0], apollon[1], apollon[2]...
Get data
1. Get array
getTable() return all the data content in a js array:
// Get all the content
var myData = apollon[0].getTable();2. Get filtred array
getFiltredTable() return only filtered data content in a js array:
// Get all the filtred content
var myData = apollon[0].getFiltredTable();3. Get line
getLine() if you use an unique ID in a ID column, this function return the line with the ID given in argument:
// Get a line with ID
var myLine = apollon[0].getLine(id);4. Get column
getColumn() if you use an unique ID in a ID column, this function return the column 'column' value of the line with the ID given in argument:
// Get a column 'column' of the line with ID
var myVal = apollon[0].getColumn(id, column);Update
1. Add line
addLine() This function is used to add a line to your data, if you want to refresh the content you add true in the second argument:
// add a line
var line = {...};
var added = apollon[0].addLine(line, refresh);
// Return true2. Edit line
editLine() if you use an unique ID in a ID column, this function replace the line with ID by the given line:
// Update a line with ID
var line = {...};
apollon[0].editLine(id, line);3. Edit column
editColumn() if you use an unique ID in a ID column, this function replace the column "column" value by the given value:
// Update a column "column" of line the ID
var val='test';
apollon[0].editColumn(id, column, val);Remove
1. Delete line
removeLine() if you use an unique ID in a ID column, this function remove the line with ID:
// Remove a line with ID
apollon[0].removeLine(id);2. Delete column
removeColumn() if you use an unique ID in a ID column, this function remove the column "column" value of the line with ID:
// Remove a column "column" of a line with ID
apollon[0].removeColumn(id, column);Change content
1. Refresh
The refresh() function used to reload the content:
// Refresh the content
apollon[0].refresh();2. Sort
xsort() this function is used to sort the cotent by the column "column" to direction "direction":
// Sort the content with column column to direction "direction"
apollon[0].xsort(column, direction);
// direction==1 or ASC
// direction==0 or DESC3. Set filter
setFilter() this function is used to filter the content, show only when the filter "filter" has the value "filter_val":
// Filter the content with filter "filter" with the value "filter_val"
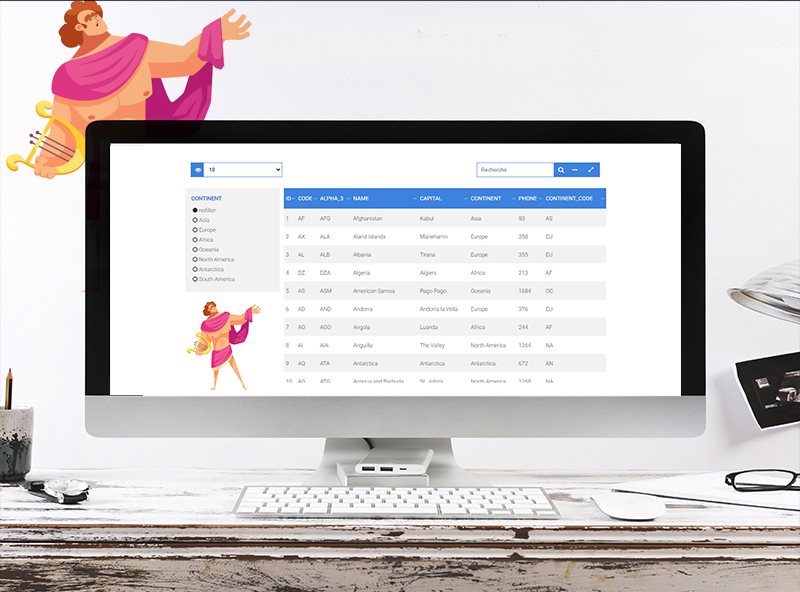
apollon[0].setFilter(filter, filter_val);Apollon - Data analysis jQuery plugin
Apollon is jquery plugin for data analysis and show from JS object to table, list or any HTML customed code, change order, show with pagination, create graphs, statistics and use dynamic filters, export parts of data...
this is the first version.